
The Polygon Slice tool helps you avoid overlapping slices when you are creating a rollover using graphics that interlock or otherwise intrude on each other's area on the image. If you assign a behavior to a polygon slice, the polygon slice object defines the slice's active area.
Be careful not to overuse polygon slices, as they require more JavaScript code than similar rectangular slices. A high number of polygon slices could adversely affect Web browser processing time.

To draw a polygon slice object:
| 1 | Choose the Polygon Slice tool.

|
| 2 | Click to place the corner points of the polygon. The Polygon Slice tool draws only straight line segments. |
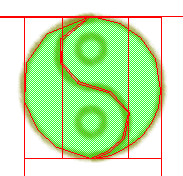
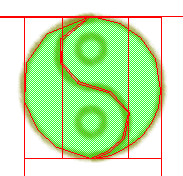
| 3 | Use these techniques when drawing polygon slices: |
| Do not overlap polygon slice objects. | |
| When drawing a polygon slice object around objects with soft edges, be sure to include the entire object to avoid creating unwanted hard edges in the slice graphic. | |
| 4 | Optionally, click the first point to close the polygon. |
To base a polygon slice on a selected object:
| 1 | Choose Insert > Hotspot. |
| 2 | Choose Insert > Slice. |
| The hotspot converts to a polygon slice. | |
For more information about using the Polygon Slice tool to create complex rollovers, see Using irregularly shaped or overlapping rollovers.